How to Add Scrolling Text in InShot? Step by Step Guide
How to Add Scrolling Text in InShot? You can Add scrolling text in InShot by importing your video, typing desired text, setting keyframes, and adjusting text position for a dynamic scrolling effect.
Many of you have desire to make your video engaging and on of the best idea to make video helpful and perfect is to add moving text in InShot.
If you don’t know How do you can add moving text in Video in InShot then don’t worry in this blog I will guide you about each and every step that leads to adding scrolling text. So stick to the end of this blog and don’t miss any step.
Add Scrolling Text in InShot – 4 Easy Steps
Step 1: Import Video
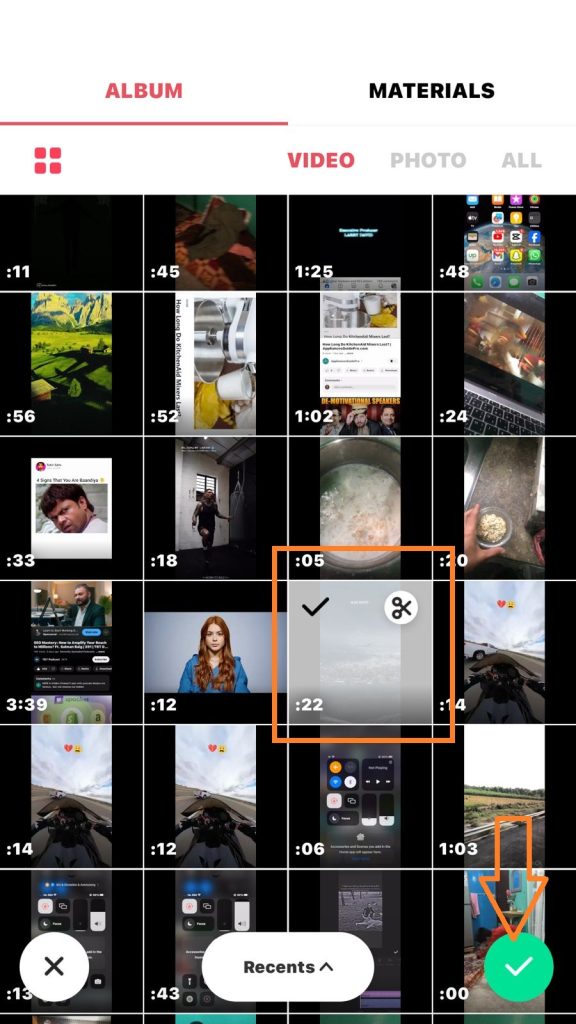
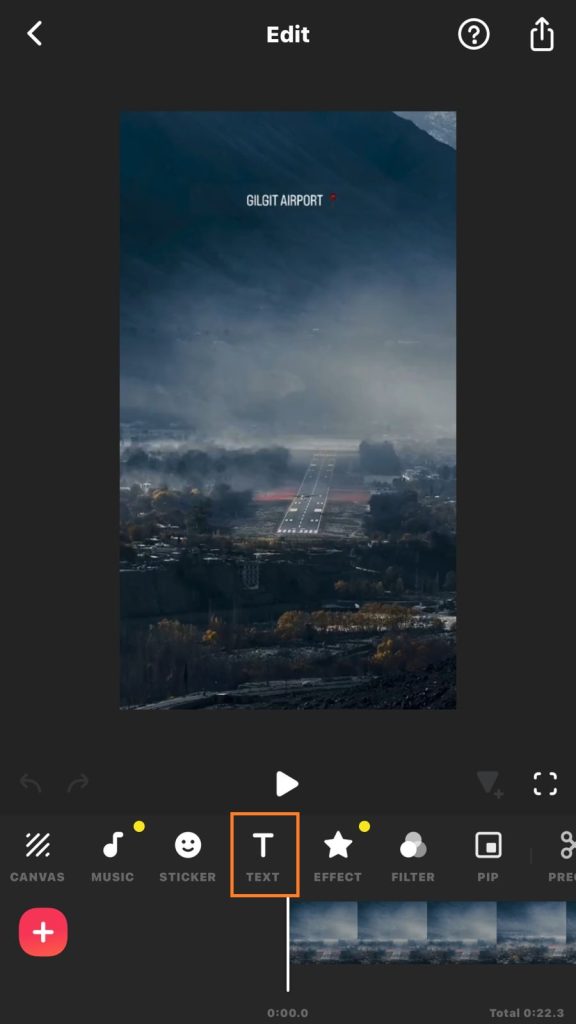
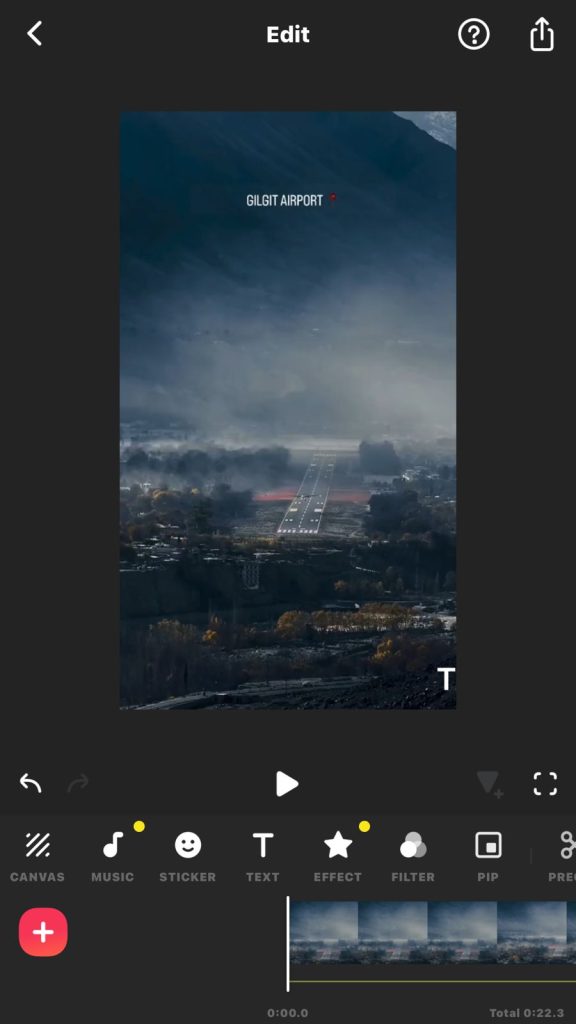
To begin the process of adding scrolling text to a video in the InShot app, start by launching the application and importing your video.

Step 2: Add Text
Once your video is loaded, tap on the text icon.

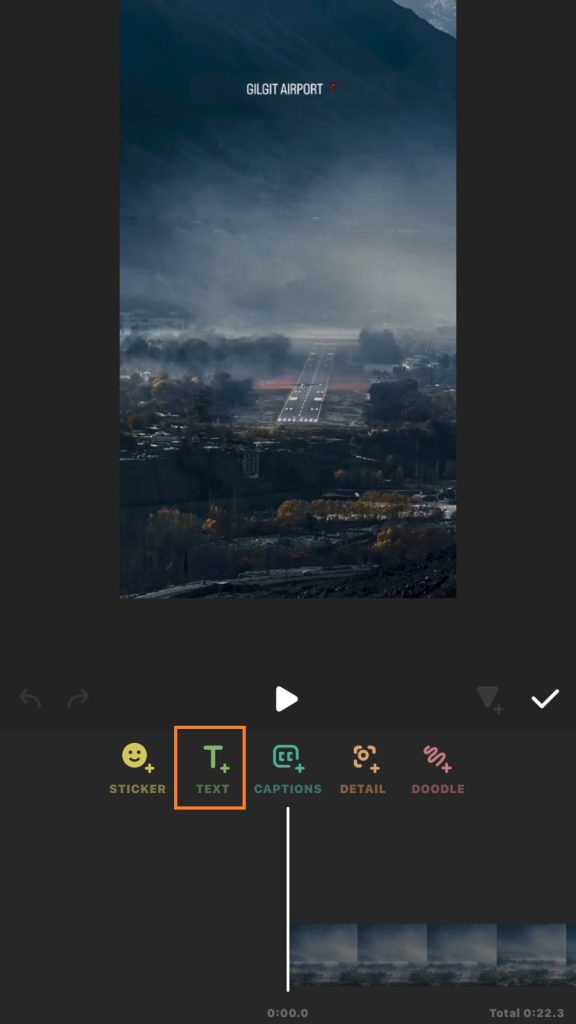
Then select the text option from the available options, which should be the second option among the five.

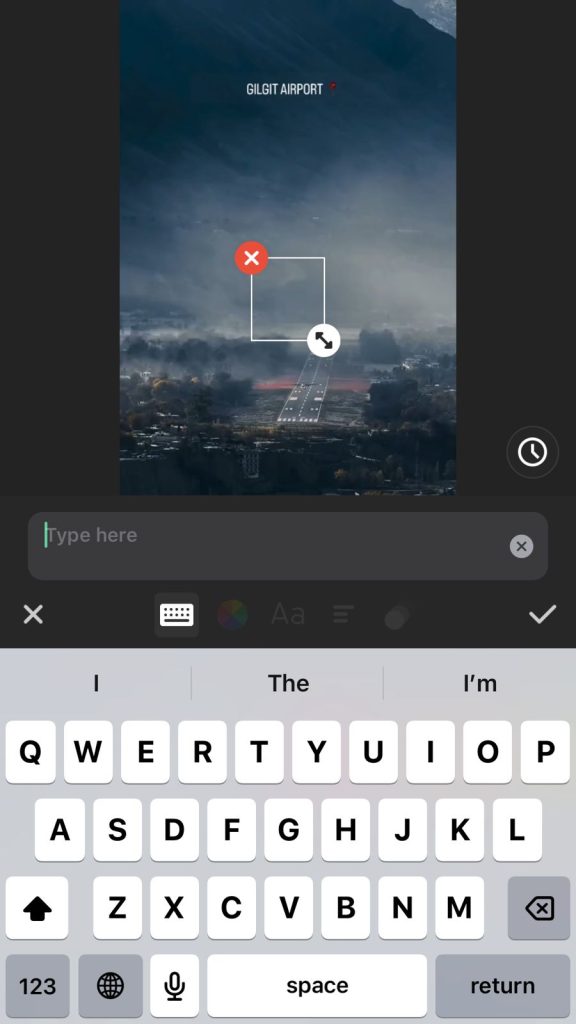
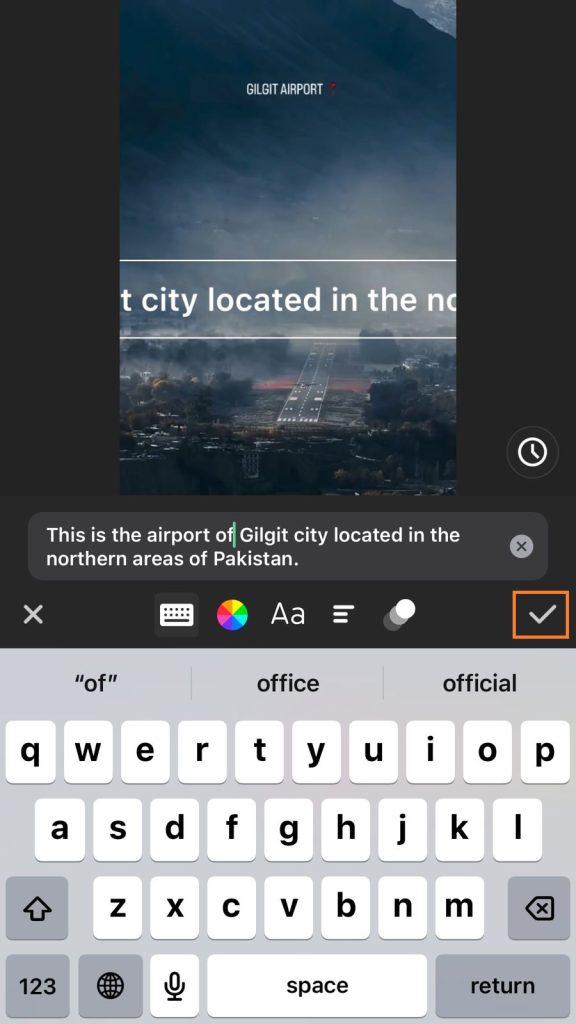
Now, you can write your desired text.

After typing your text, tap on the checkmark to confirm.

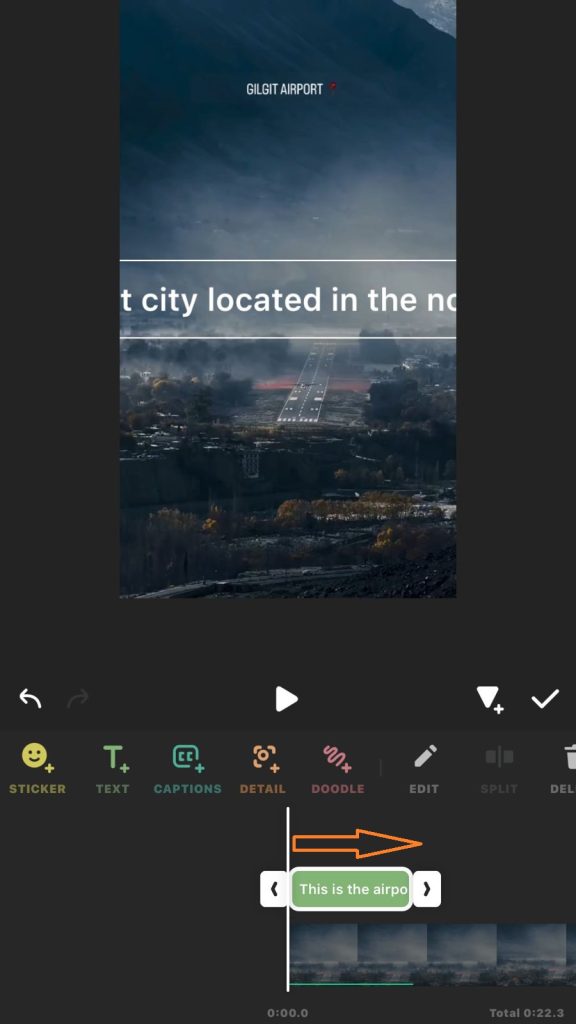
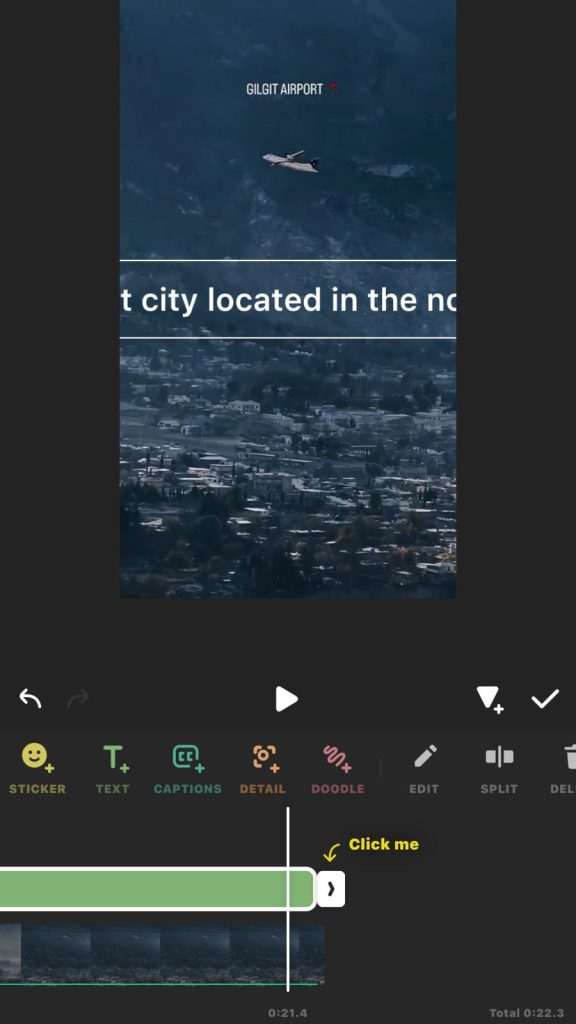
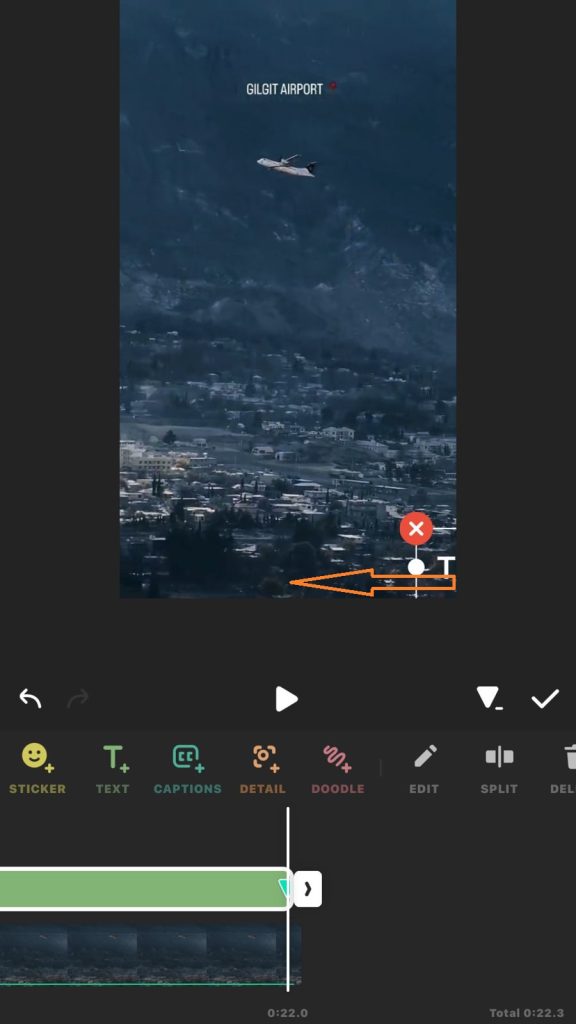
After adding text, its time to adjust the text duration. To increase the duration simple drag arrow shown at the end of text timeline til the end of video timeline.

We have successfully increased the size of text timeline.

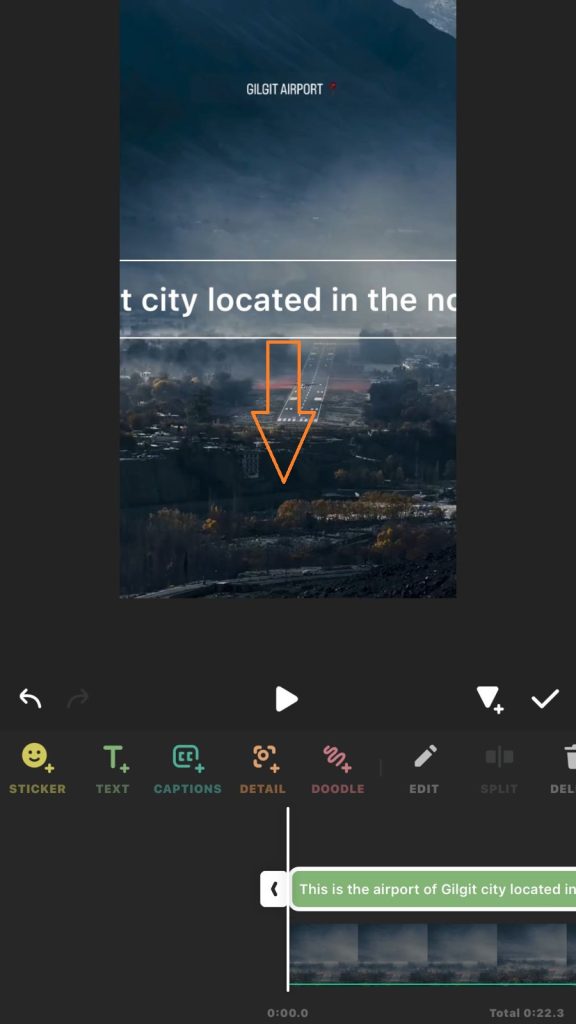
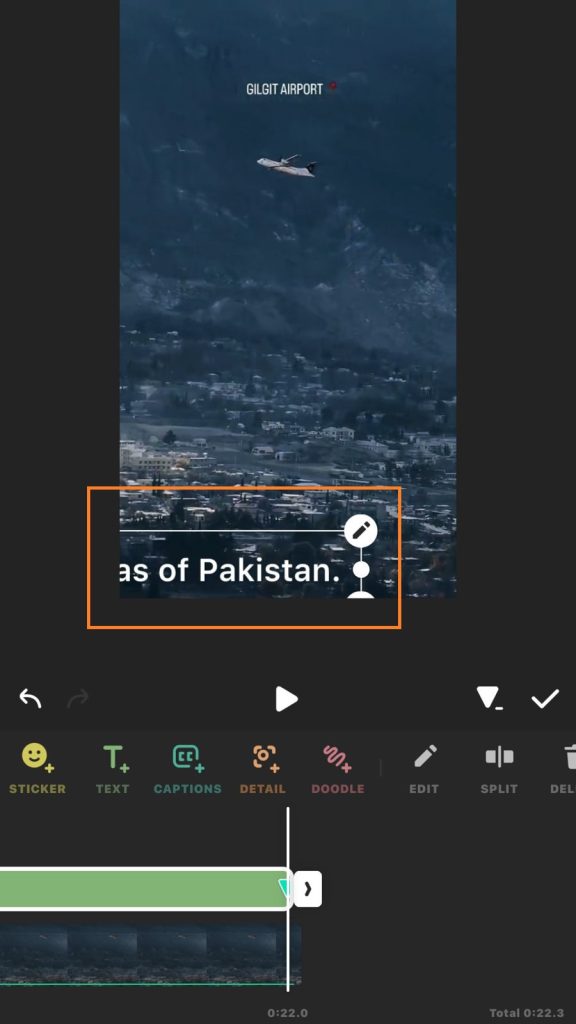
Next, fix the display position of the text, whether it be at the top, bottom, centre, or any other location you prefer.

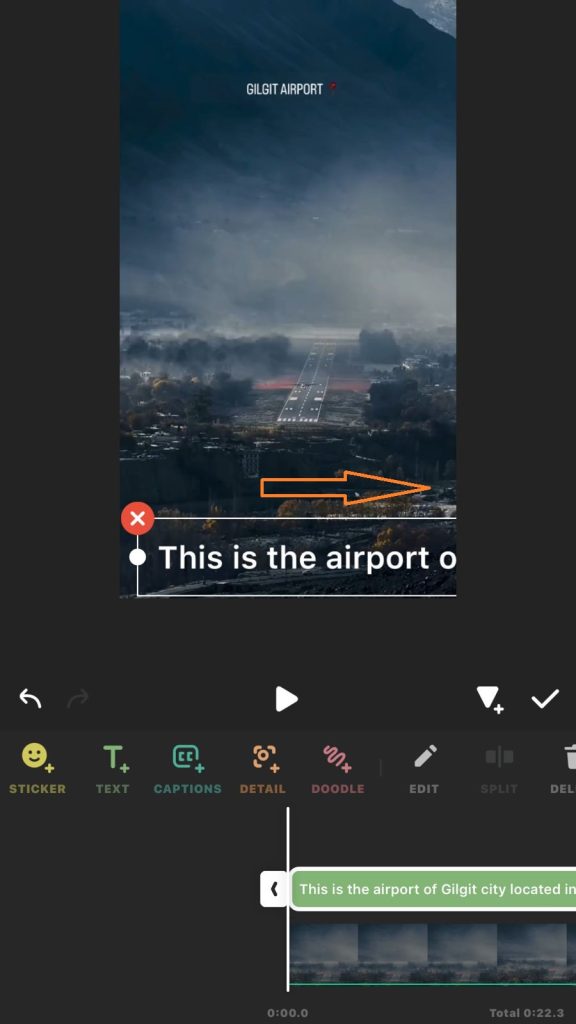
In my case, I’ll like to display it at the bottom so it will drag it to the bottom.

Now, move the text to the desired starting point for scrolling.
Step 3: Add Keyframe to Animate Text
So far we have added text and its position but we are not done here because to make text move in inshot, we need to set a keyframe in a video timeline. Keyframes serve as markers for the starting and ending points of any moving object so we use them to animate text in inshot.
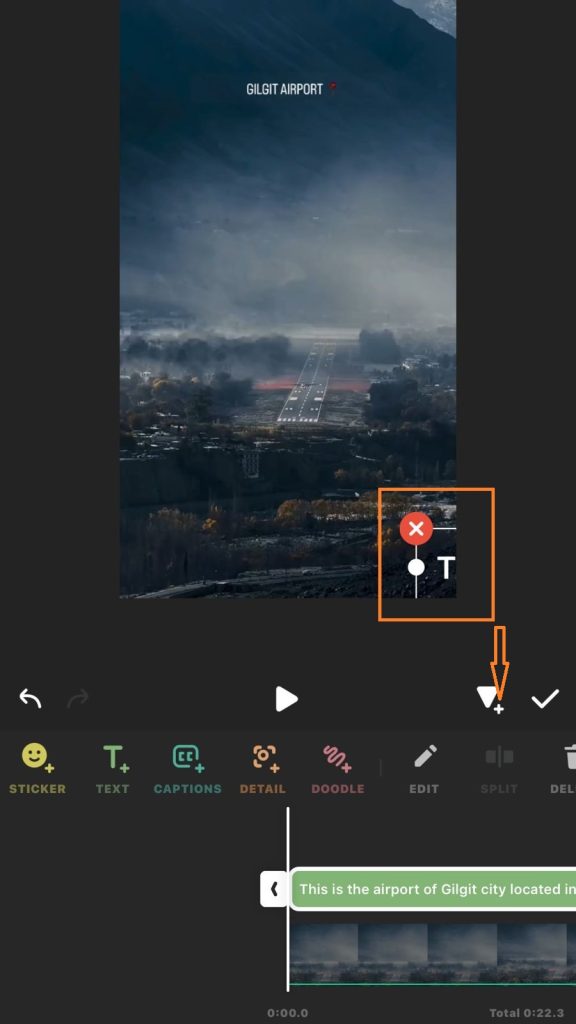
To set keyframe, tap on the timeline of the text, and you will see the keyframe icon along with a plus (+) sign. This indicates that you can add a keyframe.
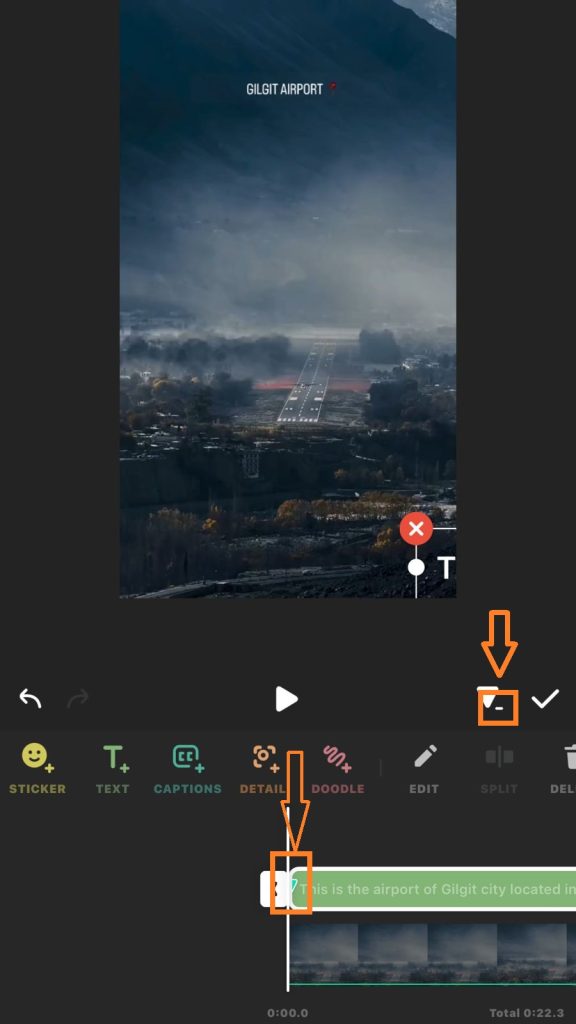
Let me add keyframe at the starting point of the text.

As you can see now it shows (-) sign which means the keyframe is activated. If you ever need to remove a keyframe, simply tap on minus (-) sign, allowing you to delete that specific keyframe.

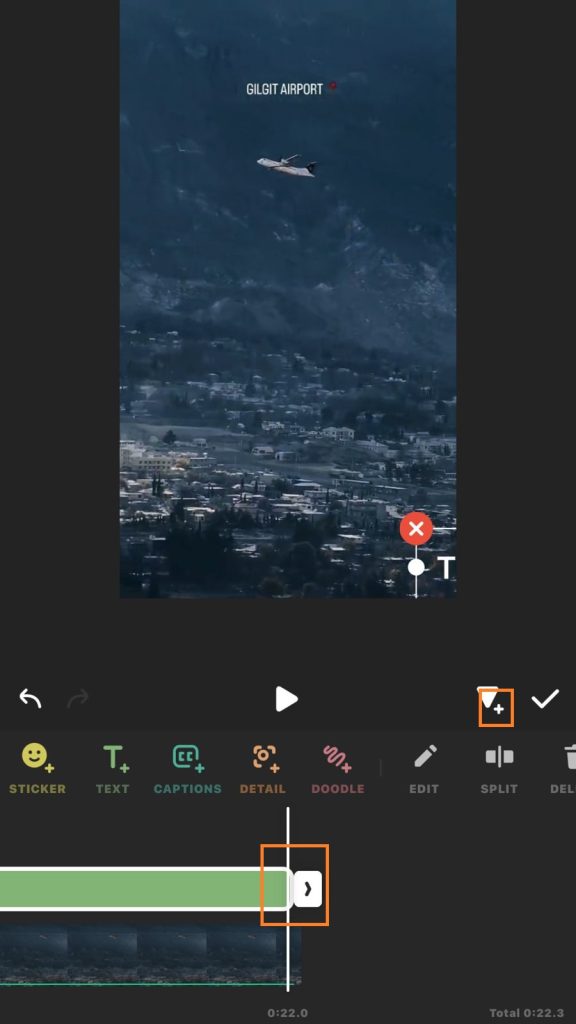
Proceed by adding another keyframe at the end of the text’s timeline, as you want the scrolling to continue until the conclusion of the video.

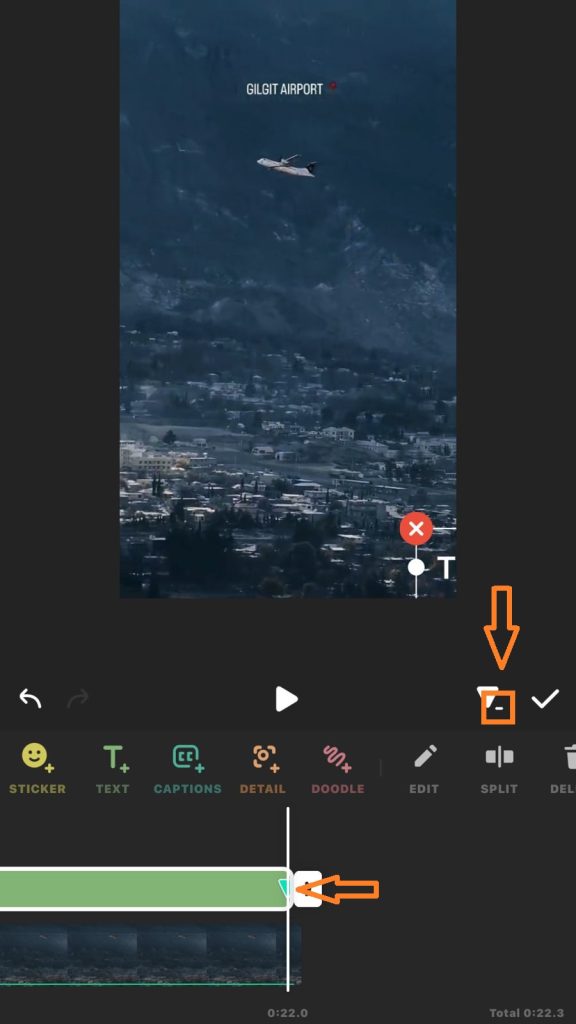
Similar to the first keyframe, you will see – sign.

Now slowly drag the text to the bottom left to the point where you want the scroll to stop. Ensure the text is smoothly positioned to achieve the desired scrolling effect.

Once it done, tap on checkmark.

Step 4: Test/Play and Save the Video
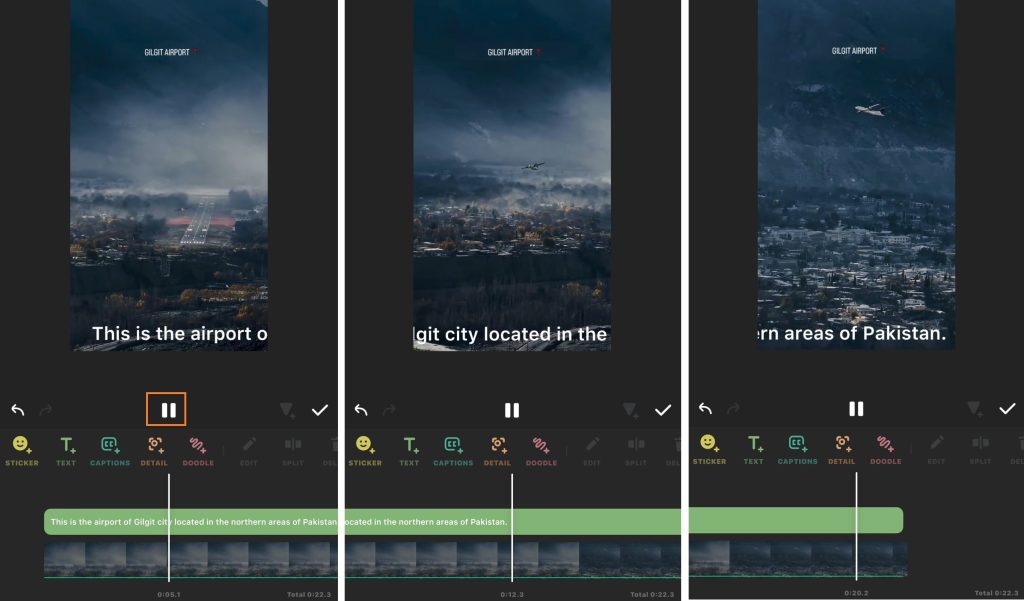
With all the keyframes in place and the text appropriately positioned, play the video to see the scrolling text. As you can see below that the text scrolls seamlessly, creating an engaging and dynamic visual element in your video.

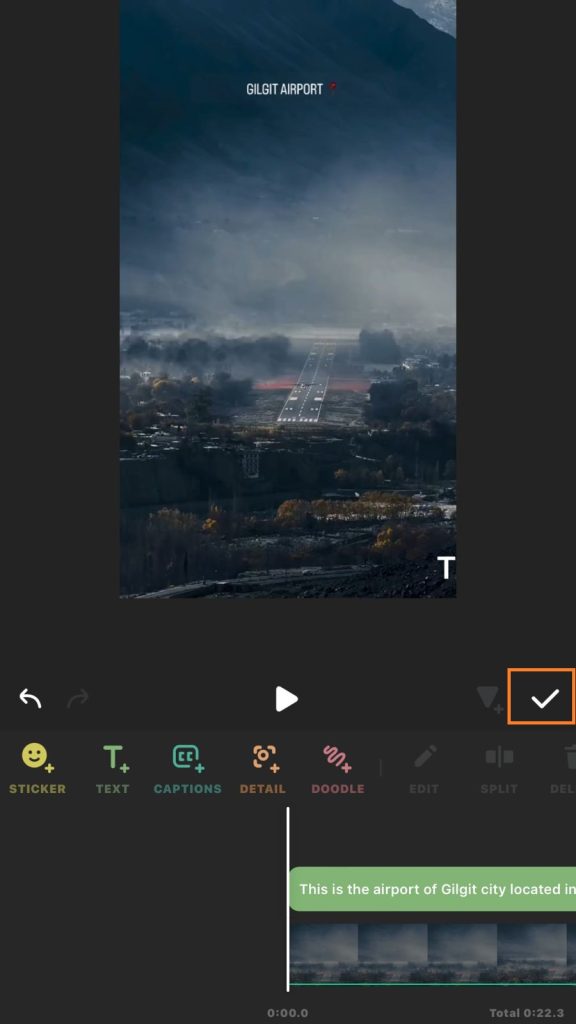
Now simple Tap on check mark ✔ to save changes.

If you are satisfied with the result then just simple save it by tapping on export button shown on the right top corner.

What Next?
Keep learning and read similar blog to sharpen your video editing skill.